Hello there! 🖖
I'm Fredrik.
I make things for the web.
Currently spending most of my spare-time jumping between karate, family life, work and webdev studies at
Mittuniversitetet.

About me
Född och uppvuxen i Umeå, Sweden. 🇸🇪
You could say that I have a sort of gotta catch 'em all-attitude towards learning.![]()
For every skill I learn, I have noticed that it can usually be applied to something else. Wether it is learning Python faster due to experience with JavaScript or putting a shower cabinet together without a working manual from years of experience building lego.
My interest in web development started back in 2018 while I was editing my wordpress site and realized that I couldn't edit certain aspects of it. Anyway, let's talk more about what I know;
Skills
Press a logo to get some more info
My Projects
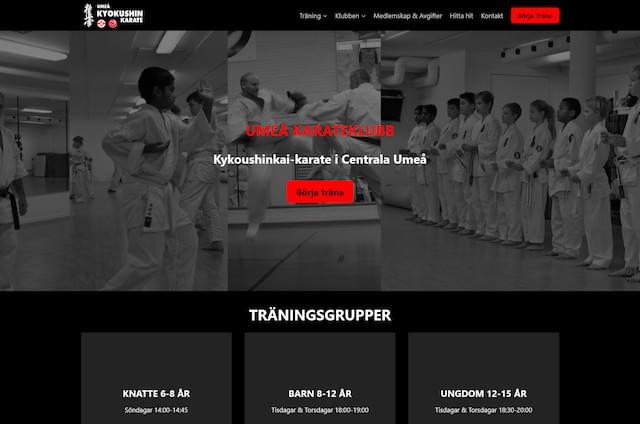
Umeå Karateklubb
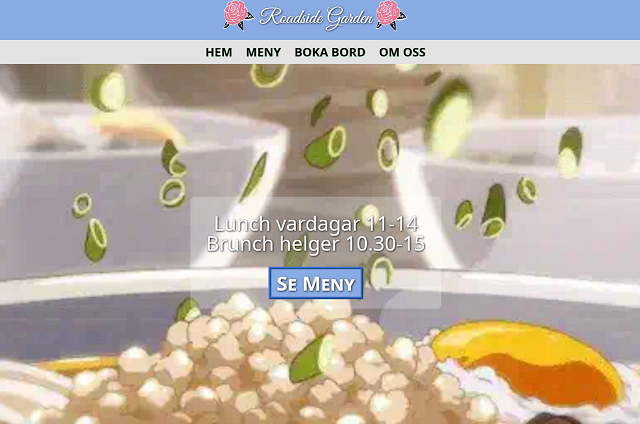
Roadside Garden
A fictious restaurant website which has two front-end sites created for it. One for the customer and one for the workers. The customer can send a booking and view the menus, while the staff can see the bookings and add/edit menus. Text is in Swedish since I made it for a university course at Mittuniversitetet.

"The Adventures of Mira"
Contact me
Happy to see you have made it this far. Hopefully it means I've kept your interest up and you want to get in touch.
The easiest way to get in touch with me is to send me an email.